UPDATE 14 July
Read through to the end of this post to see how it IS now working on WordPress.com blogs – with no need for an iframe embed code (just the URL).
Introduction
I get a Rabbitgram email each morning from The Rabbit Agency with the latest in the digital world.
This morning they linked to a post that appeared yesterday on the Instagram blog that says:
Today, we’re excited to introduce web embedding for Instagram content and bring you an easy way to add Instagram photos and videos to the stories you want to tell.
Now, when you visit an Instagram photo or video page on your desktop web browser, you’ll see a new share button on the right side of your photo (just under the comments button). Click the button to see the embed code. Copy the block of text it gives you and paste it into your blog, website or article. When you hit publish, the photo or video will appear.
It doesn’t work on WordPress.com blogs.
The reason it doesn’t work is that iframes are not allowed. WordPress just strips them out.
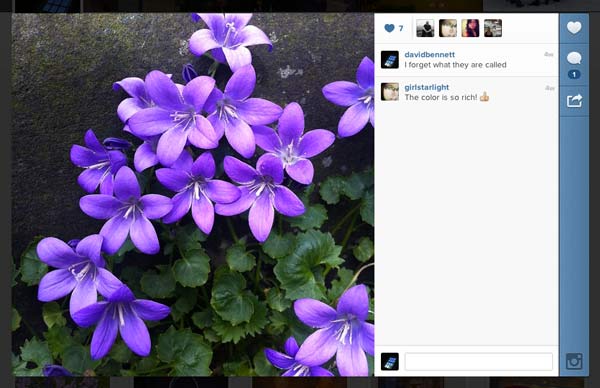
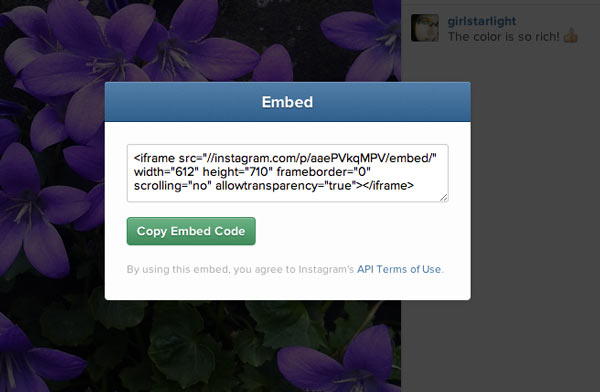
This is a screen-grab of one of my Instagram images. You can see the embed button below the comments button. Clicking that brings up the embed code that I have shown in the second screen grab. As you can see, the code is an iframe.
Coda
Here is the link to an article I put on the Quillcards Blog where I was able to easily embed some Instagram photos.
I thought the images themselves would be clickable, but in fact it is the little word ‘Instagram’ above the image that has to be clicked.
When you hover over the word (as you will see) it changes to ‘View On Instagram’.
But it is not super-obvious, which I think it really ought to be.
Update 14 July
A big thank you to JenT from GammaGirl who has been following up the Instagram issue with the support staff at WordPress, and now by simply pasting in the URL of the image it renders as the new Instagram version – like here:


I’ve more or less given up on Instagram. Before I got the iPhone, I wanted it badly … just because I couldn’t.
Your picture of the flowers is so beautiful!
LikeLike
Why have you given up on it?
Thanks about the flower photos.
LikeLike
Don’t really know — think I missed out on the social aspect of it, that made it so popular. Not too late, I guess…
LikeLike
I don’t have much of a social circle there – but it’s nice to see memories building up and get some feedback.
If you decide to start again, let me know and I’ll follow you.
LikeLike
I agree. Subtlety is great – most of the time, and going against standard conventions is wonderful – often. But there are times when a little more “light” could be shed.
LikeLike
Confused. Does the oembed method not work for instagram photos any longer (see http://en.support.wordpress.com/images/instagram/ ) or is there a real or perceived advantage to doing it the way instagram wants you to?
LikeLike
Mutually confused 🙂
The new embed produces big photos 620px wide. Take a look at the Instagram embed images I put in an article on the Quillcards Blog.
LikeLike
Apparently on WPcom 612 pixels is the Instagram gold standard. I do like the subtle addition of the number of instagram likes and comments, but would rather click on the image to be taken to the correlating instagram page. /shrugs
LikeLike
I absolutely agree with you. Not only would I prefer to be able to click on the image itself, I think it is not obvious for those who are not familiar with the system and so discourages them from clicking.
LikeLike
We got “upgraded” to the official instagram embed just now after a few hours of wackiness. http://en.forums.wordpress.com/topic/problem-with-instagram-image-embedding?replies=7
LikeLike
I looked at your post with an embed featured. How did you do it? I put an embed in this post just now and it got stripped out. What am I missing?
LikeLike
We didn’t do anything! Suddenly we found other people’s Instagram images embedded in our sites where our embeds should have been and after WPcom fixed it, we had our pictures back but with the new Instagram-style embed. 🙂 I imagine we can carry on as before with the oembed method and we should now see it in the Instagram official format. win-win
LikeLike
I get how it is possible to put an embed in the sidebar with the widget, but how did you put your embed in the body of your post? How would you put one there if you wanted to do it now?
Sorry for being slow.
LikeLike
🙂 No worries!
Going back to what I posted above with the link to the support doc, you still embed the same way as before on WordPress.com (oembed), but now the “official” instagram frame shows up in the post with the photo. No extra effort required.
LikeLike
Talk about timing. I just posted this on Instagram web embeds. http://dadspixels.com/2013/07/14/instagram-web-embeds/
Now I get a little confused when you talk about the official Instagram embed route vs the WP URL way. For me only the latter works. And another thing. I don’t know why but if you see my post you’ll notice all that space between the bottom of the embedded image and the next paragraph. There was nothing I could do to remove that empty space. Don’t know if it has something to do with embedding using a URL instead of the iframe code. Anyways. Like I said on my post, this is not something I’ll be using often so…
LikeLike
I looked at the source code on your site. The empty space is the size of the iframe and I see you have it set to width=”730″ height=”828″. If you change that to the original values of 612px and 710px, I think you will get rid of the extra space.
I think embedding on WordPress.com versus self-hosted WordPress sites can be summed up this way. On WordPress.com blogs there is only one way to do it, and that is to put the URL in the post and make sure it is on its own separate line. It will then show up with the word ‘Instagram’ above the image and the word will be clickable.
With self-hosted WordPress sites you have the option of either using the iframe embed code or using the same method as for WordPress.com sites. If you use the iframe embed, it will show up with the word ‘Instagram’ and the word will be clickable. If you use the same method as for WordPress.com sites, only the image will show (no word ‘Instagram’) but the image will be clickable.
LikeLike
Thanks a lot. I hope you’ll forgive my ignorance but now my question is how do I change those widths and heights?
LikeLike
When I think about it, I am mystified as to how the iframe embed is there at all. WordPress.com is supposed to strip out iframe code.
Leaving that mystery aside, I would say that you need to be in the HTML ‘text’ editor – not the ‘visual’ editor – to edit the post.
You will see the iframe as iframe src=”//instagram.com/p/bsUXnzF467/embed/” width=”730″ height=”828″ frameborder=”0″ scrolling=”no”etc. – just change the values for width and height.
LikeLike
Thanks a lot, David. You rock!
LikeLike